Biglistbox
Biglistbox
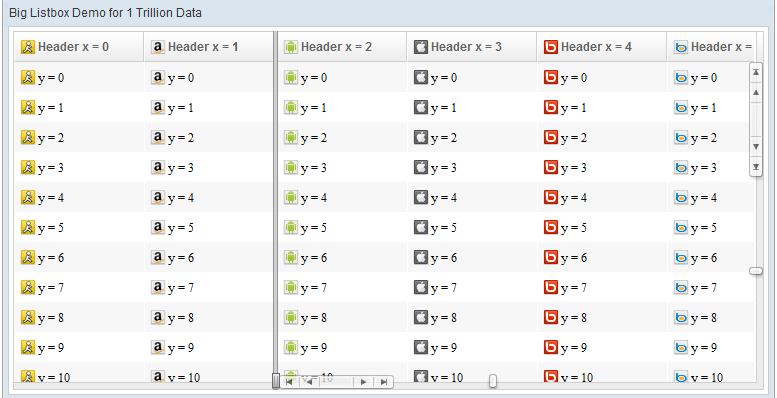
- Demonstration: Demo
- Java API: Biglistbox
- JavaScript API: Biglistbox
- Style Guide: Biglistbox
- Available for ZK:
-

Employment/Purpose
A component to handle a huge data sets and provides the same and as many as the functionalities of Listbox including selection, sorting, keystroke navigation, ROD(rendering-on-demand), and so on..
Example
<biglistbox hflex="1" vflex="1">
<!-- Template example
<template name="heads">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template>
<template name="rows">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template> -->
</biglistbox>
As you can see, we utilize two attributes - rowIndex & colIndex from the matrixInfo object to receive the current index during template rendering phase.
Mouseless Entry Listbox
- Press
UPandDOWNto move the selection up and down by one item. - Press
LEFTandRIGHTto move the selection left and right by one item. - Press
PgUpandPgDnto move the selection up and down by one page. - Press
HOMEto move the selection to the first item, andENDto move to the last item.
Model/Renderer
MatrixModel
By default, ZK does not provide a built-in model implementation class for MatrixModel because Biglistbox is designed to handle unlimited data set, therefore, there is no need to handle model data in memory. This usage is application-dependent and varies from case to case. However, you can extend your own implementation from the AbstractListModel skeleton class. For more details, please refer to this smalltalk.
MatrixRenderer
Here is an implementation example of MatrixRenderer
new MatrixRenderer<List<String>>() {
@Override
public String renderCell(Component owner, List<String> data,
int rowIndex, int colIndex) throws Exception {
String d = data.get(colIndex);
d = d.replace("ZK", "<span class='red' title='ZK'>ZK</span>")
.replace("Hello", "<span class='blue' title='Hello'>Hello</span>");
return "<div class='images_" + (colIndex%28) + "' title='x=" +
colIndex + ",y=" + rowIndex + "'>" + d + "</div>";
}
@Override
public String renderHeader(Component owner, List<String> data,
int rowIndex, int colIndex) throws Exception {
return "<div class='images_" + (colIndex % 28) + "' title='"
+ images[colIndex % 28] + "'>" + data.get(colIndex)
+ "</div>";
}
}
As you can see, we must implement two methods - renderCell and renderHeader defined by MatrixRenderer to generate the HTML output string for cells and headers. In the MatrixRenderer interface, the two methods we designed allow developers to generate any kind of HTML result for display, you can use either MatrixRenderer interface or Template function to render the content for Biglistbox.
Properties
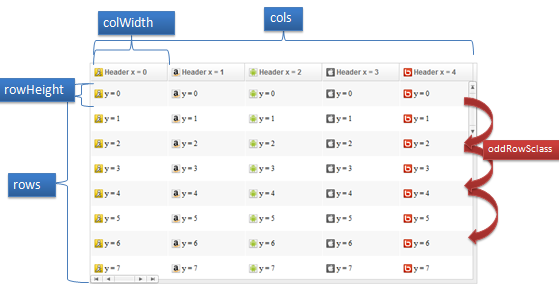
- cols: specify column size for viewport.
- rows: specify row size for viewport.
- colWidth: specify column width for each column.
- rowHeight: specify row height for each row.
- matrixRenderer: specify matrix renderer.
- model: specify matrix model.
- oddRowSclass: specify sclass for this component to stripe.
- frozenCols: specify how many columns are frozen.
- fixFrozenCols: specify whether to enable the fix frozen columns that user cannot change the columns size dynamically.
- autoCols: specify whether to enable the auto-adjusting cols' size. Default: true
- autoRows: specify whether to enable the auto-adjusting rows' size. Default: true
Custom Attributes
org.zkoss.zkmax.zul.biglistbox.preloadSize
[default: 50] [inherit: true][1]
It specifies the number of items to preload when receiving the rendering request from the client. It is used only if live data (Biglistbox.setModel(MatrixModel)).
- ↑ The custom attribute could be specified in this component, or any of its ancestor. In addition, it could be specified as a library property to enable or disable it for the whole application.
Supported Events
onSelect |
Event: SelectEvent
Represents an event cause by user's the list selection is changed at the client. |
onSort |
Event: SortEventExt
Represents an event that indicates a sorting request to data for Biglistbox and provides more information about the column index. |
onScroll |
Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled at the client for Biglistbox component and provides more information about the position X and Y data. |
onScrollX |
Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the X-axis at the client for Biglistbox component and provides more information about the position X and Y data. |
onScrollY |
Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the Y-axis at the client for Biglistbox component and provides more information about the position X and Y data. |
onCellClick |
Event: CellClickEvent
Represents an event that indicates a clicking on a cell data for a matrix data component like Biglistbox, and provides more information about the row index and the column index. |
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
- Inherited Supported Events: XulElement
Supported Molds
- The default mold
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.1+ | Handling a Trillion Data Using ZK | Small Talks |
Version History